Laravel 9 Change Password with Current Password Validations example. In this tutorial you will learn how to change password with current password validation in laravel application.
Change passwords mostly use carries a lot of sensitive and important data, so keeping work data safe is a major priority. Laravel provide us default change password functionality.
In a admin project the user can change their password time to time, so we gives them changing the password easily after adding current (old) password and add the new password as well as password confirmation input filed.

Laravel – Change Password with Current Password Validation
When we change password we need to confirm first the current password then need to add new password with confirmation so the password will change. Here we have added the best example to changing the password in laravel application.
Step 1: Add Routes
First you need to add two routes in your web.php file. Open routes/web.php file and add below routes on it.
use App\Http\Controllers\ChangePasswordController;
Route::get('change-password', [ChangePasswordController::class, 'index']);
Route::post('change-password', [ChangePasswordController::class, 'changePassword'])->name('change.password'); Step 2: Add Controller
Now we will create a new controller for change the password functionality in laravel app. So open the terminall and generate the following commands:
php artisan make:controller ChangePasswordControllerNow open the newly created app\Http\Controllers\ChangePasswordController.php file and put the below code on it:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth, Hash;
class ChangePasswordController extends Controller
{
public function index()
{
return view('change-password');
}
public function changePassword(Request $request)
{
$request->validate([
'current_password' => 'required',
'password' => 'required|string|min:6|confirmed',
'password_confirmation' => 'required',
]);
$user = Auth::user();
if (!Hash::check($request->current_password, $user->password)) {
return back()->with('error', 'Current password does not match!');
}
$user->password = Hash::make($request->password);
$user->save();
return back()->with('success', 'Password successfully changed!');
}
}
In this controller method, We check the following for validation messages and success message
- Current password provided by user should match the password stored in the database.
- New password and the new password confirmation should not be same.
- Once all of this pass through, we can go ahead and change the password for the user account and redirect him back with the success message.
Step 3: Create Blade File
Now create a new a new blade file named as change-password.blade.php file and put the below code on it:
resources/views/change-password..blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
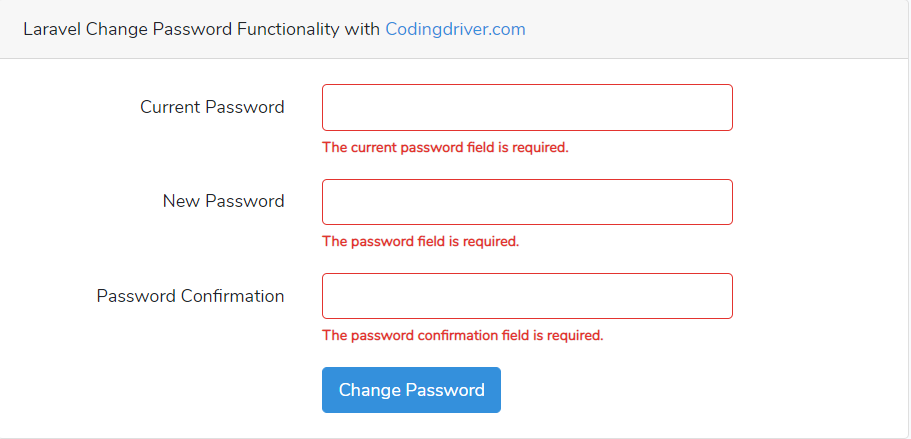
<div class="card-header">Laravel Change Password Functionality with <a href="https://codingdriver.com/">Codingdriver.com</a> </div>
@if(session()->has('error'))
<span class="alert alert-danger">
<strong>{{ session()->get('error') }}</strong>
</span>
@endif
@if(session()->has('success'))
<span class="alert alert-success">
<strong>{{ session()->get('success') }}</strong>
</span>
@endif
<div class="card-body">
<form method="POST" action="{{ route('change.password') }}">
@csrf
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Current Password</label>
<div class="col-md-6">
<input type="password" class="form-control @error('current_password') is-invalid @enderror" name="current_password" autocomplete="current_password">
@error('current_password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">New Password</label>
<div class="col-md-6">
<input type="password" class="form-control @error('password') is-invalid @enderror" name="password" autocomplete="password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Password Confirmation</label>
<div class="col-md-6">
<input type="password" class="form-control @error('password_confirmation') is-invalid @enderror" name="password_confirmation" autocomplete="password_confirmation">
@error('password_confirmation')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
Change Password
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionFinally the Laravel Change Password Functionality with current password validations is completed. If you have any questions feel free to ask below comment box. For more update’s follow us on twitter.
After the deployment, how can I call the change password window in my website? Thanks
add a link in the left menu or in the header. The link should be visible to only logged in users. You can add a link like below:
change password
I hope this helps.
How to initilize $user when I use auth guard?
I have tried that code but have an error “undefined method ‘save'”
$user = Auth::guard(‘admin’)->check()
We can use the auth guard something like this:
auth()->user()
getting auth user using helper
auth()->user();
If you have any question please let me know ..